Blog
Why Custom Filters Matter
E-commerce collections have unique needs—apparel focuses on size and material while electronics need brand and specs. A one-size-fits-all filter can frustrate users and lower search success. Custom filters help by:
Boosting Precision: For example, showing “leather” for shoes collection instead of sweaters collection.
Easing Navigation: Hiding options when not applicable keeps the interface clean.
Improving Metrics: Differentiated filtering has led to higher user engagement and add-to-cart rates.
Our Filtering Goals
Set collection specific filters.
Use tags to group filter items and remove unnecessary options.
How to Implement
1. Set Up Custom Filters
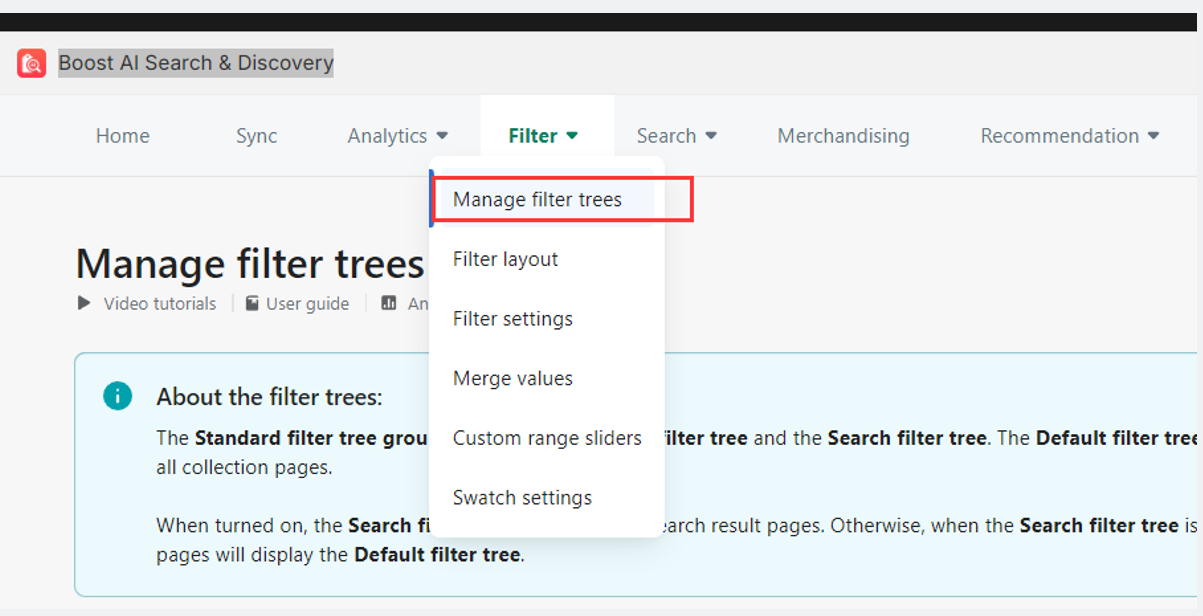
a. On your dashboard, click filter-manage filter trees

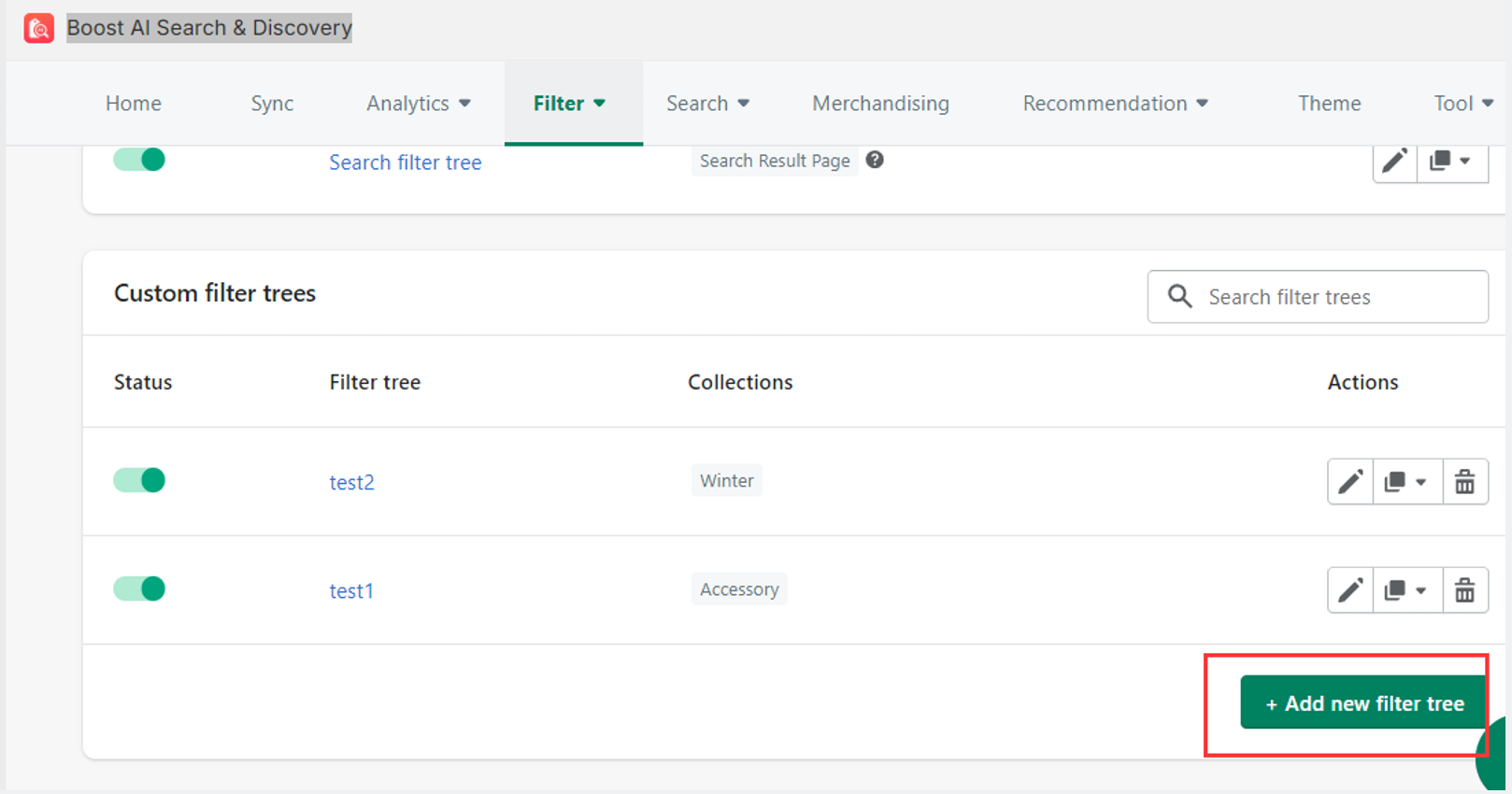
b. Add new filter tree

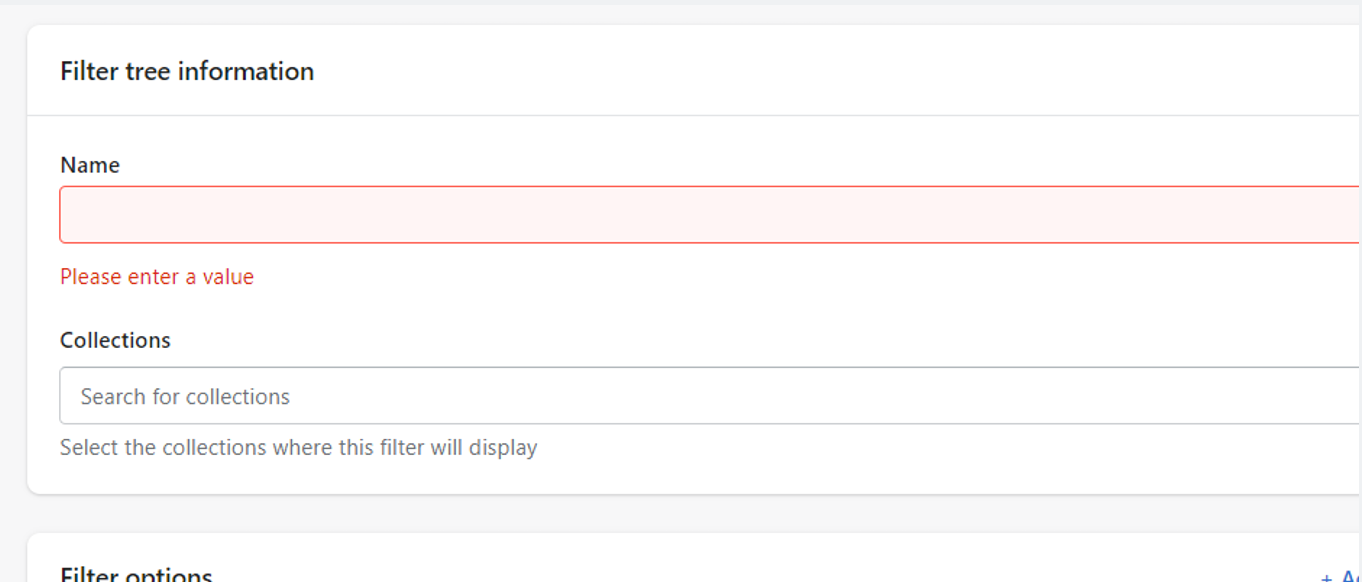
c. Enter a name and select a collection where the filter will display

2. Set Up showing filter based on tags
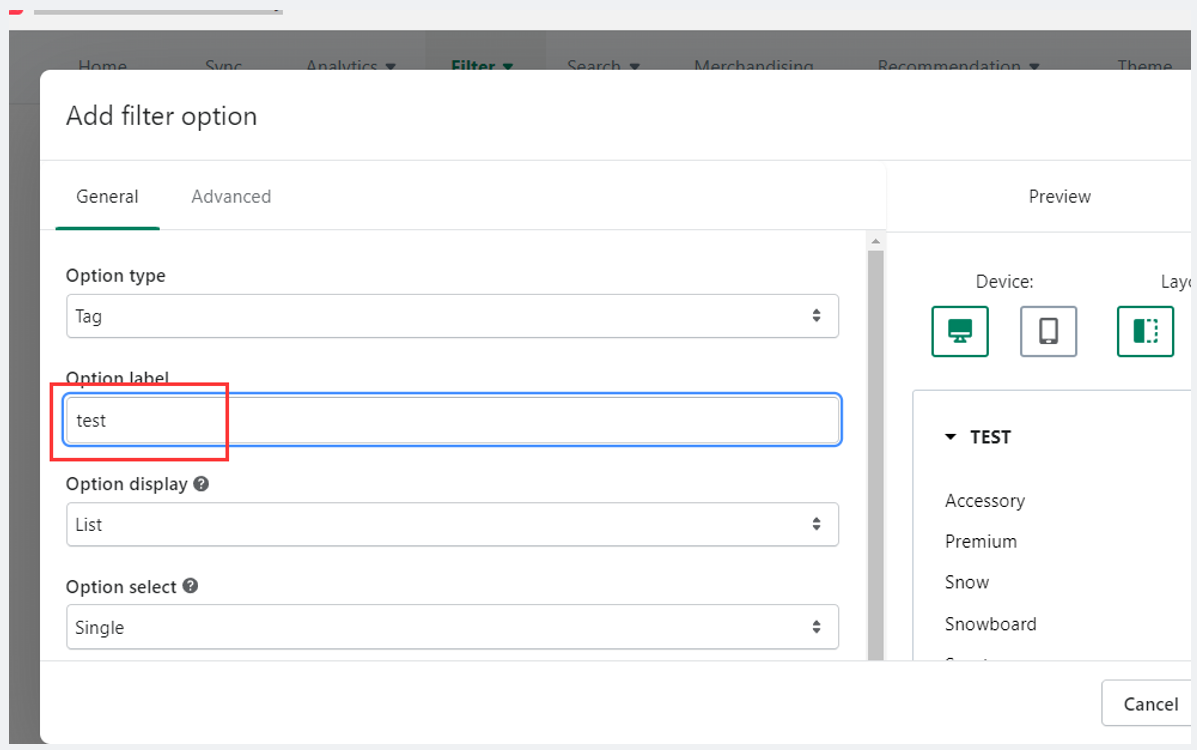
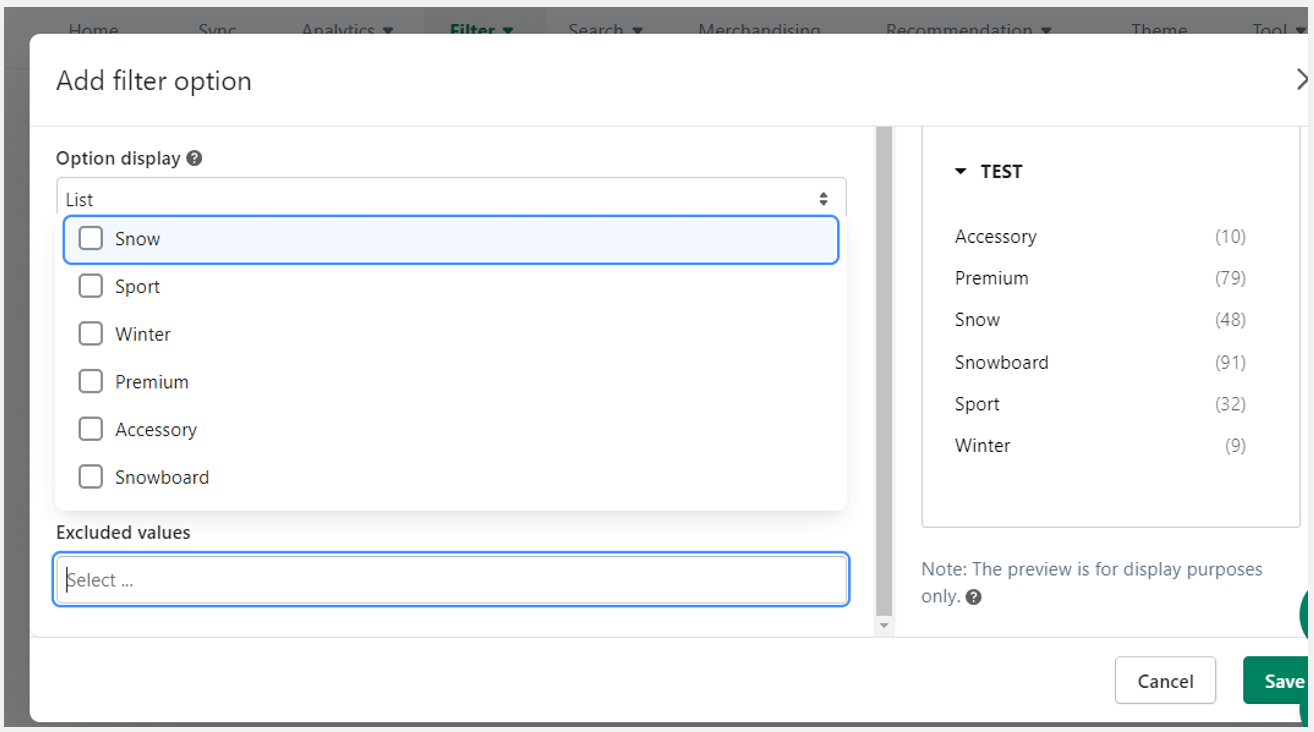
a. Define Groups: in add filter option, set up the option labels.

b. Exclude Redundant Options: Hide labels that are not relevant (for example, exclude “Red” if no red items exist) and validate results through testing.

Key Considerations
Consistent Tagging: Keep naming conventions uniform to avoid grouping issues.
Optimize Performance: For large collections, enable asynchronous loading to prevent delays.
Monitor and Update: Track filter usage and adjust settings based on real user behavior.
In Summary
Tailored filters with Boost AI enhance search accuracy and user experience while driving better business performance. Validate tag groupings with data and adjust exclusion rules as user needs evolve.
For any questions or further assistance, please don't hesitate to reach out. Simply leave us a message, and we will respond to you as soon as possible. We're here to help and look forward to working with you!
