Blog
The Benefits of a Transparent Header
In today's digital landscape, a transparent header is a popular design trend that offers a visually striking effect when customers visit your site. Unlike traditional headers with a solid color,
a transparent header enhances your brand image and offers several key benefits:
Aesthetic Appeal: Transparent headers provide a clean and modern look that can elevate your site's overall design.
Improved User Experience: They enable a smoother visual transition as users scroll, making navigation more intuitive.
Seamless Integration: A transparent header blends seamlessly with your page content, creating a cohesive visual experience.
Prominent Branding: With no distracting background, your brand elements become more prominent and impactful.
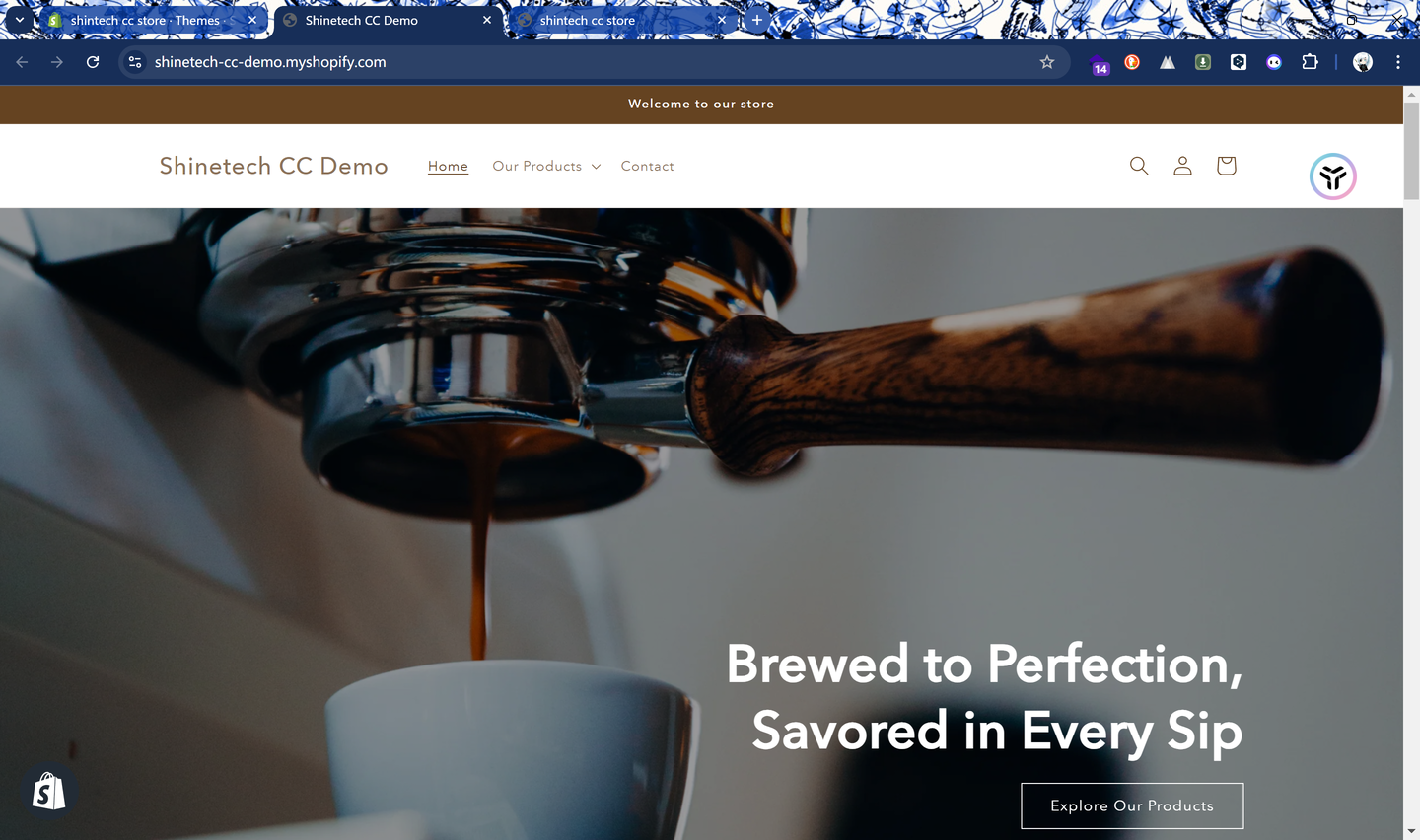
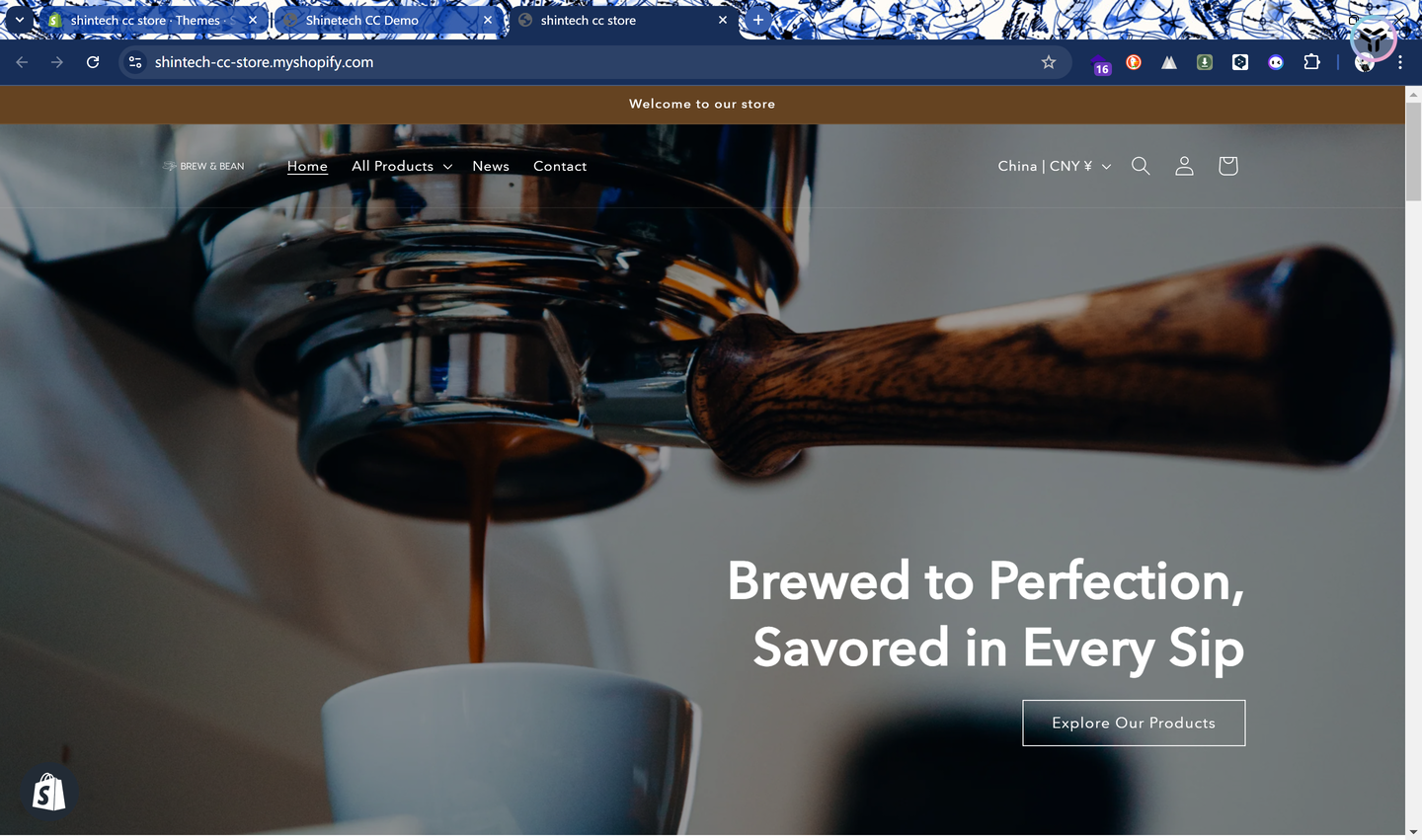
Visual Comparison
Here’s a comparison to illustrate the difference:
Traditional Header:

Transparent Header:

Step-by-Step Guide to Implementing a Transparent Header
To integrate a transparent header into your Shopify theme, follow these steps:
Before making any code modifications, always ensure you create a copy of the theme first. Test all your changes on this copy to confirm everything works perfectly before publishing it to the live theme. This precaution helps prevent any issues from affecting your main theme and keeps your work safe.
Modify the Header.liquid File: Access the header.liquid file within the Sections folder of your theme. Insert the following code to achieve the transparent effect:
{% if template == 'index' %}
<style>
.section-header{margin-bottom:0}.header-wrapper--border-bottom{border-bottom:.1rem solid rgba(255,255,255,.08)}.overflow-hidden-desktop .header-wrapper,.overflow-hidden-tablet .header-wrapper{position:initial;width:initial;background:initial;color:initial;background:var(--gradient-background)}.header-wrapper summary.header__menu-item+ul span,.header-wrapper summary.header__menu-item+ul svg,.overflow-hidden-desktop .header-wrapper .disclosure__button svg,.overflow-hidden-desktop .header-wrapper .disclosure__button>span,.overflow-hidden-desktop .header-wrapper .list-menu span,.overflow-hidden-desktop .header-wrapper a svg,.overflow-hidden-desktop .header-wrapper details>span,.overflow-hidden-desktop .header-wrapper h1.header__heading span.h2,.overflow-hidden-desktop .header-wrapper summary svg,.overflow-hidden-desktop details[open]>.header__menu-item,.overflow-hidden-tablet .header-wrapper .disclosure__button svg,.overflow-hidden-tablet .header-wrapper .disclosure__button>span,.overflow-hidden-tablet .header-wrapper .list-menu span,.overflow-hidden-tablet .header-wrapper a svg,.overflow-hidden-tablet .header-wrapper details>span,.overflow-hidden-tablet .header-wrapper h1.header__heading span.h2,.overflow-hidden-tablet .header-wrapper summary svg,.overflow-hidden-tablet details[open]>.header__menu-item,.scrolled-past-header .header-wrapper .disclosure__button svg,.scrolled-past-header .header-wrapper .disclosure__button>span,.scrolled-past-header .header-wrapper .list-menu span,.scrolled-past-header .header-wrapper a svg,.scrolled-past-header .header-wrapper details>span,.scrolled-past-header .header-wrapper h1.header__heading span.h2,.scrolled-past-header .header-wrapper summary svg,.scrolled-past-header details[open]>.header__menu-item{color:rgba(var(--color-foreground),.75)!important}.header-wrapper{position:absolute;width:100%;background:0 0;color:#fff}.header-wrapper .disclosure__button svg,.header-wrapper .disclosure__button>span,.header-wrapper .list-menu span,.header-wrapper a svg,.header-wrapper details>span,.header-wrapper h1.header__heading span.h2,.header-wrapper summary svg,details[open]>.header__menu-item{color:#fff!important}.scrolled-past-header .header-wrapper{position:absolute;width:100%;background:0 0;color:rgb(var(--color-foreground))!important}.header-localization .disclosure .localization-form__select:hover{text-decoration-color:white}
.scrolled-past-header .header-wrapper {
background: #fff;
}
</style>
{% endif %}Save and Review: Save your changes and review the header on different devices to ensure it displays correctly across all platforms.
By incorporating a transparent header, you can enhance the visual appeal and user experience of your Shopify store. This small adjustment can make a significant impact on how customers
interact with your site, ultimately benefiting your brand's image and sales.
For any questions or further assistance, please don't hesitate to reach out. Simply leave us a message, and we will respond to you as soon as possible. We're here to help and look forward to working with you!
