Blog
Current Issue
Many Shopify store owners face a common challenge: customers can select more items in the quantity selector than are available in stock. For example, if you have a product with 11 pieces in stock, customers may still choose a quantity exceeding this limit.
When they click "Add to Cart," an error message appears stating, "You can't add more PRODUCT NAME to the cart." Unfortunately, this message does not inform customers of the actual quantity available, leaving them unsure of how many pieces they can add to their cart. This is particularly problematic for customers needing to purchase in large volumes and indicates a clear need for improvement in the customer experience.
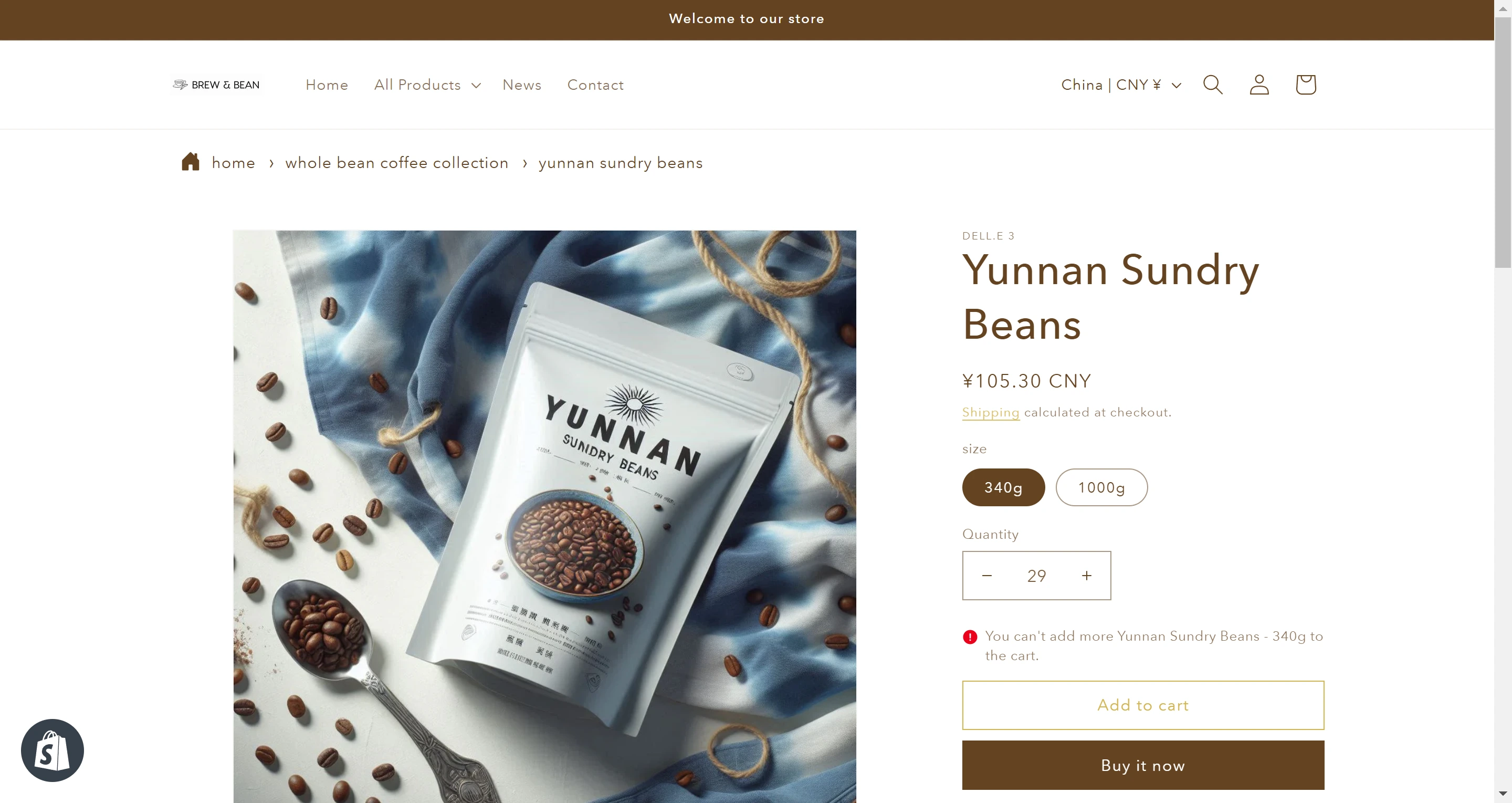
Before:

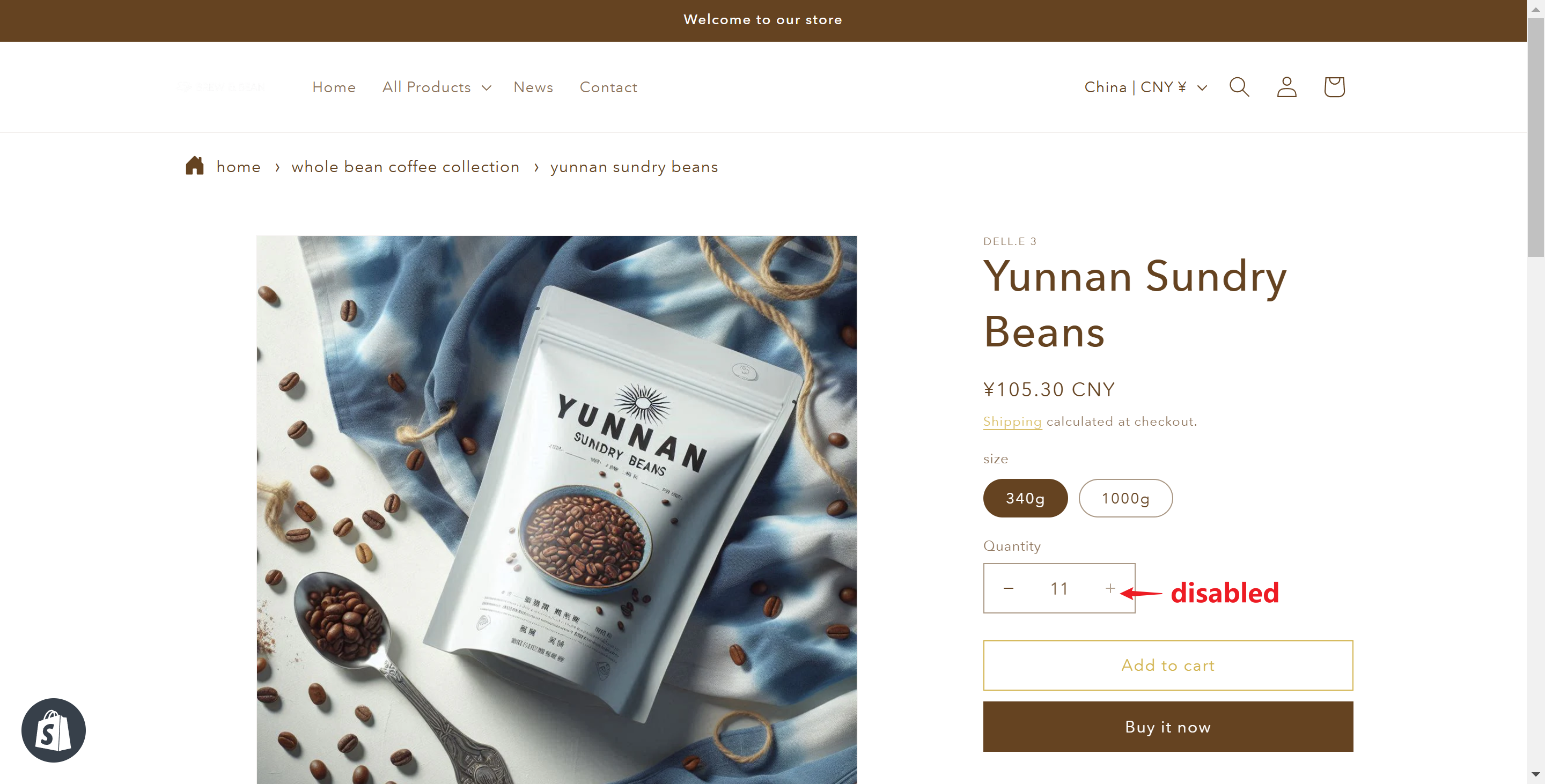
After modification:

Requirement
To enhance user experience and avoid overselling, we need to:
Prevent customers from adding more items to their cart than the available stock.
Display the exact quantity of each item on hand to the customer.
Solution
To set a limit on your quantity picker, follow these simple steps:
Before making any code modifications, always ensure you create a copy of the theme first. Test all your changes on this copy to confirm everything works perfectly before publishing it to the live theme. This precaution helps prevent any issues from affecting your main theme and keeps your work safe.
Step 1: Open Your Theme Code Editor
Navigate to your Shopify admin.
Go to Online Store and then Themes.
Click on Actions and select Edit Code.
Step 2: Find the File main-product.liquid
In the left-hand sidebar, locate the Sections folder.
Open the file
main-product.liquid.
Step 3: Locate the Quantity Input Code
Search within this file for the
quantity_inputcode.
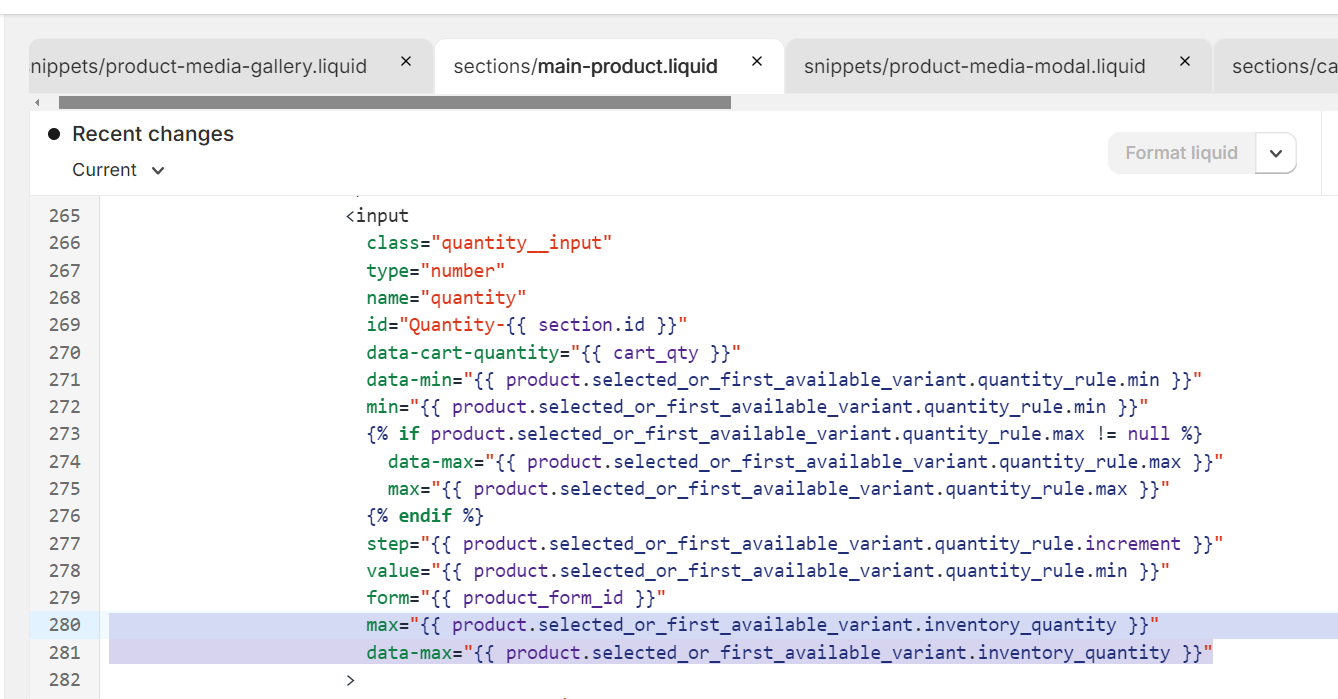
Step 4: Add Necessary Attributes
Copy and paste the following code into the quantity_input box to set the limit:
max="{{ product.selected_or_first_available_variant.inventory_quantity }}"
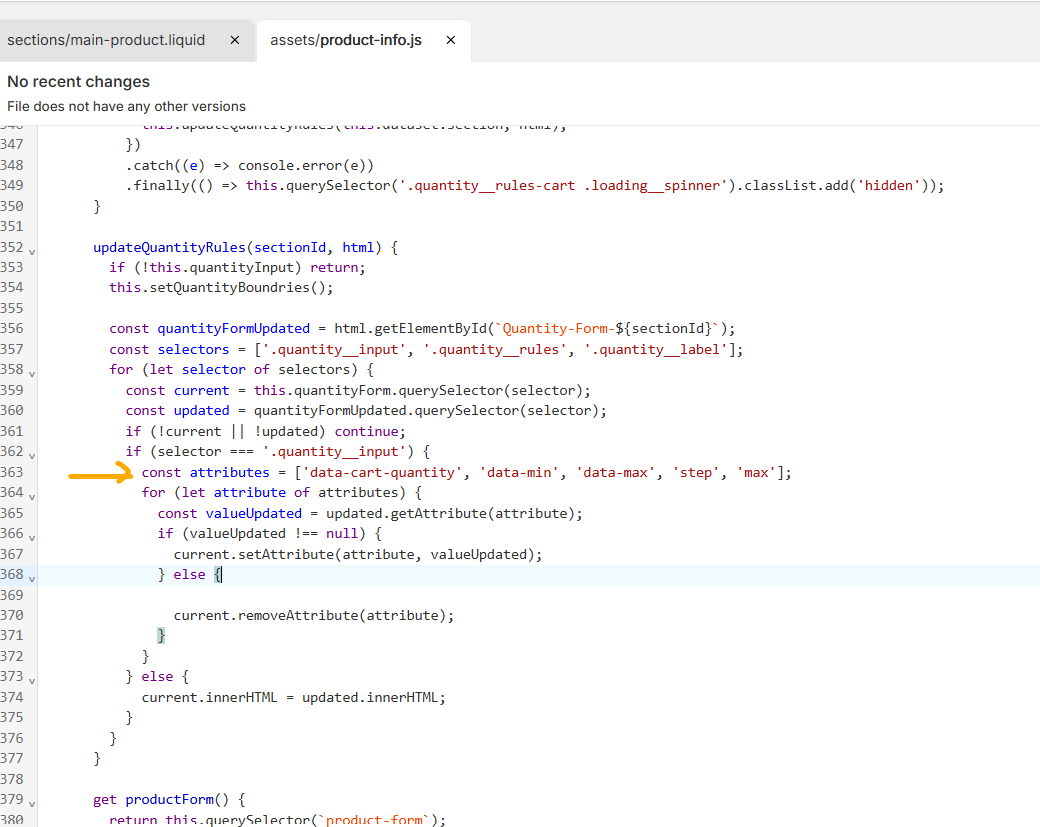
data-max="{{ product.selected_or_first_available_variant.inventory_quantity }}"Step 5: Find and open the product-info.js file
In the asset folder, locate the updateQuantityRules function.

Step 6: Replace the code with the following:
const attributes = ['data-cart-quantity', 'data-min', 'data-max', 'step', 'max'];This ensures that customers cannot select more items than what is available in stock and informs them of the exact quantity on hand.
By implementing these steps, you can effectively manage stock levels and enhance your customers' shopping experience. No more disappointed customers—just a smooth, efficient checkout process.
For any questions or further assistance, please don't hesitate to reach out. Simply leave us a message, and we will respond to you as soon as possible. We're here to help and look forward to working with you!
